Magento 2 Override Catalog-Add-To-Cart.js
Magento 2 Override Catalog-Add-To-Cart.js - You can change text here. I wan't to change the page of detailed product: Customize add to cart button using xml and module templates. I am new with magento 2. Whatever data get in param which are must set from your list product addto form. Create override of the file by. I've got a 3rd party extension that implements the following: Hide qty box i do that with removing the label and maken an input as hidden. The shortest way is to enable translate inline and change the add to cart button text. The system now offers complete asynchronous (ajax) process, although the process itself is not. Make sure your module load after magento_catalog module. Add to cart button type is submit so you can enable template hint path in configuration. Magento 2 introduced a new and improved way for adding products to the cart. I assume that you know how to create a module. I am new with magento 2. Whatever data get in param which are must set from your list product addto form. My problem is that i can't arrive to. The system now offers complete asynchronous (ajax) process, although the process itself is not. For certain products the customer is sent from the product details page to a special page as an extra step. Create override of the file by. Here is a custom solution to add product in cart with custom route code. Unlock smoother user experiences and boost conversion rates effortlessly. How can i replace the add to cart text (in some cases the action also) depending on a custom product attribute? For certain products the customer is sent from the product details page to a special page. Unlock smoother user experiences and boost conversion rates effortlessly. I am new with magento 2. If you want to customization on addtocart template file in magento 2, you can override addtocart.phtml file in your module by below way, create the. How can i replace the add to cart text (in some cases the action also) depending on a custom product. You can override add to cart js via mixin. Customize add to cart button using xml and module templates. So add sequence in module.xml. I assume that you know how to create a module. You can change text here. I am new with magento 2. Magento 2 ajax cart extension allows your customer to add multiple products without refreshing a page. If you want to customization on addtocart template file in magento 2, you can override addtocart.phtml file in your module by below way, create the. I try to override a js file in the magento2 checkout. The system. I wan't to change the page of detailed product: Hide qty box i do that with removing the label and maken an input as hidden. Here is a custom solution to add product in cart with custom route code. I assume that you know how to create a module. Create override of the file by. Here is a custom solution to add product in cart with custom route code. You can change text here. It can be done by simply modifying minicart.js file. I assume that you know how to create a module. The system now offers complete asynchronous (ajax) process, although the process itself is not. I assume that you know how to create a module. Make sure your module load after magento_catalog module. Learn how to add products to a cart using ajax programmatically. Customize add to cart button using xml and module templates. The system now offers complete asynchronous (ajax) process, although the process itself is not. Whatever data get in param which are must set from your list product addto form. Magento 2 introduced a new and improved way for adding products to the cart. So add sequence in module.xml. How can i replace the add to cart text (in some cases the action also) depending on a custom product attribute? I am new with magento. Magento 2 introduced a new and improved way for adding products to the cart. The shortest way is to enable translate inline and change the add to cart button text. Here is a custom solution to add product in cart with custom route code. Make sure your module load after magento_catalog module. Add to cart button type is submit so. Hide qty box i do that with removing the label and maken an input as hidden. For certain products the customer is sent from the product details page to a special page as an extra step. The shortest way is to enable translate inline and change the add to cart button text. Learn how to add products to a cart. I try to override a js file in the magento2 checkout. Create override of the file by. My problem is that i can't arrive to. The system now offers complete asynchronous (ajax) process, although the process itself is not. Make sure your module load after magento_catalog module. I assume that you know how to create a module. So add sequence in module.xml. Magento 2 ajax cart extension allows your customer to add multiple products without refreshing a page. Magento 2 introduced a new and improved way for adding products to the cart. Hide qty box i do that with removing the label and maken an input as hidden. Learn how to add products to a cart using ajax programmatically. How can i replace the add to cart text (in some cases the action also) depending on a custom product attribute? I've got a 3rd party extension that implements the following: I wan't to change the page of detailed product: It can be done by simply modifying minicart.js file. Here is a custom solution to add product in cart with custom route code.How to Create Sale Category in Magento 2?[Automatic]
Magento 2 Shopping Cart Configuration A Detailed Instruction Magezon
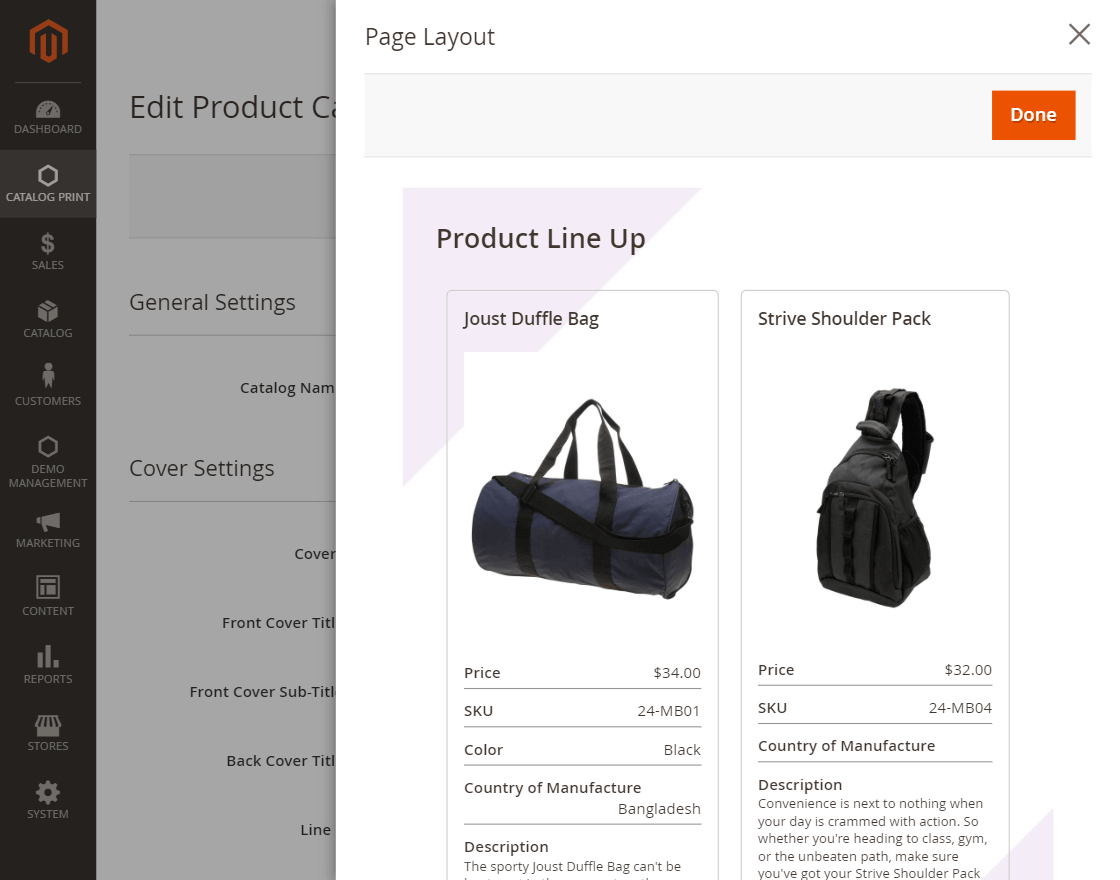
Magento 2 Print Catalog Extension Print Product Brochure WebKul
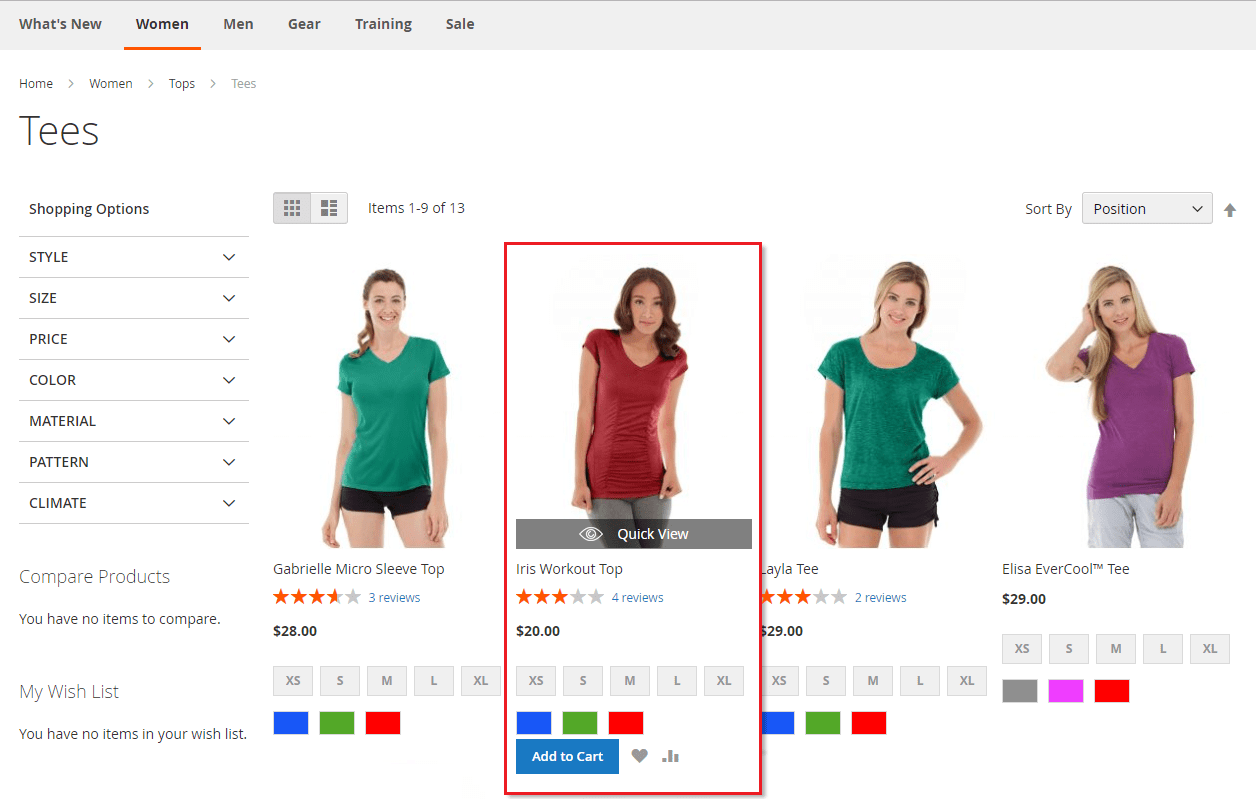
How to Add a Quick View Popup in Magento 2 magento2extensions blog
magento 2.1 In magento2 how to override a add to cart button in both
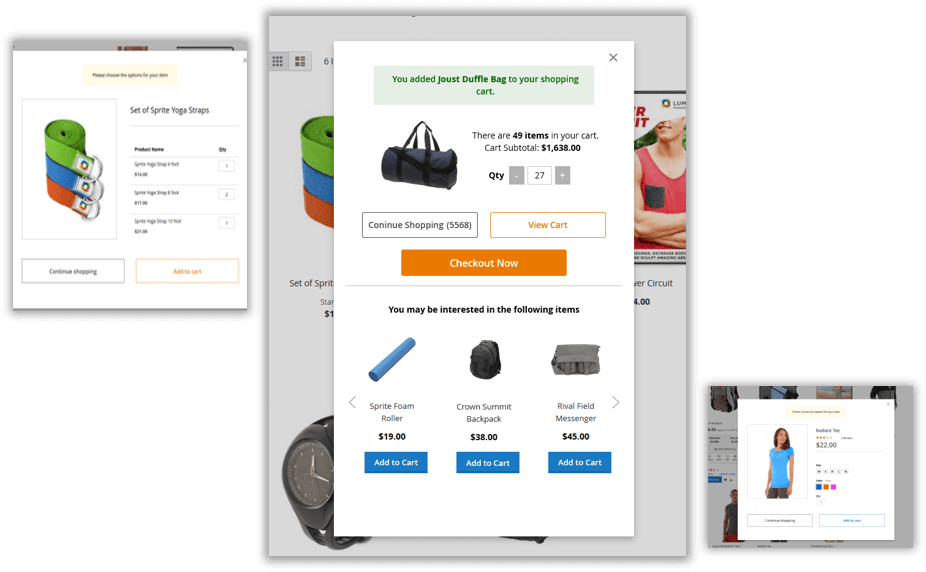
Magento 2 Ajax Cart Extension Ajax Add to Cart Module
How to Create Grouped Products in Magento 2? Magefan
Magento 2 Custom Options Configuration Guide
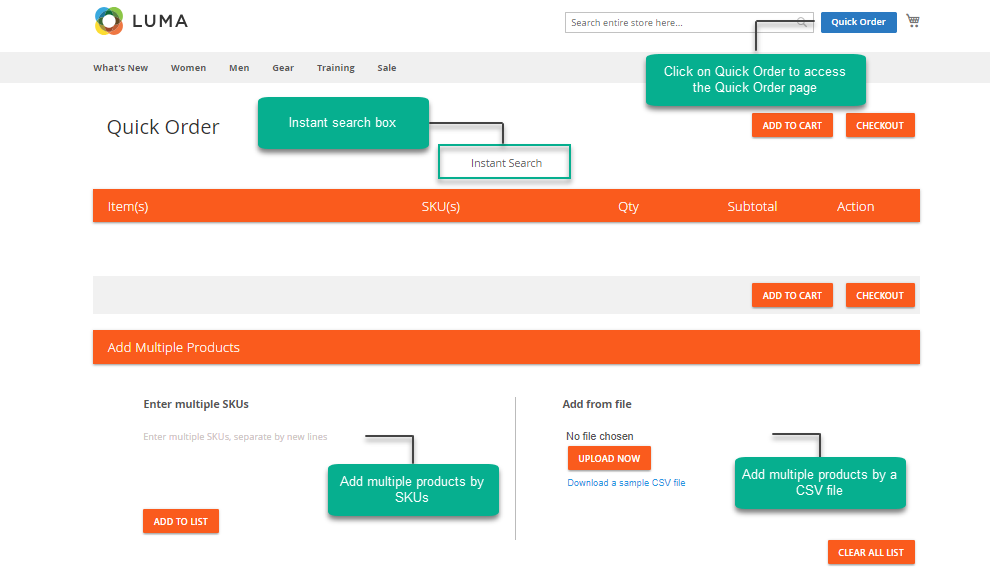
How to Add Multiple Products to Cart on Magento 2
How To Add New Category And Product In Magento 2
The Shortest Way Is To Enable Translate Inline And Change The Add To Cart Button Text.
If You Want To Customization On Addtocart Template File In Magento 2, You Can Override Addtocart.phtml File In Your Module By Below Way, Create The.
You Can Override Add To Cart Js Via Mixin.
I Am New With Magento 2.
Related Post:
![How to Create Sale Category in Magento 2?[Automatic]](https://cm.magefan.com/archive/magento-2-dashboard-catalog.png)